Many people withdraw cash at regular intervals of time. Once in a week, twice in a fortnight or even many times in the month. Some people withdraw specific amount of money from time to time and withdrawal is their only reason to visit the ATM.
Why should the user go through the regular drill of entering the pin, selecting Withdrawal > Select Account Type > Select Amount > Confirm, and the pain of crawling through 5-6 screens to get to the amount.
Can we reduce this to two steps: 1. Enter PIN 2. Fast Cash Withdrawal?
Yes. We can.
 |
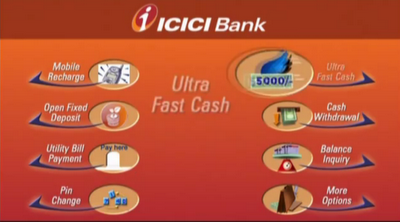
| Ultra Fast Cash from ICICI Bank |
ICICI bank implemented Ultra Fast Cash feature wherein user sees this option as soon as he enters the valid PIN details. Tapping on it lets you withdraw cash very quickly. In subsequent transactions, if user changes the amount, an option 'Set as favorite' is displayed at the end of the transaction enabling the system to remember your recent selection for next visit to ATM.
Notice frequent behaviors of users. Notice how they struggle through. Ask yourself if that can be simplified, if frequent behavior can become the default behavior.